
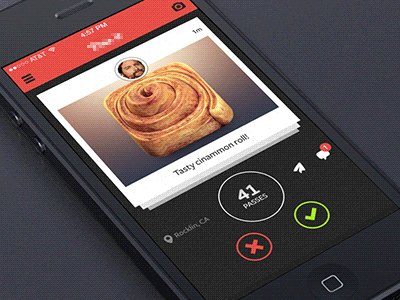
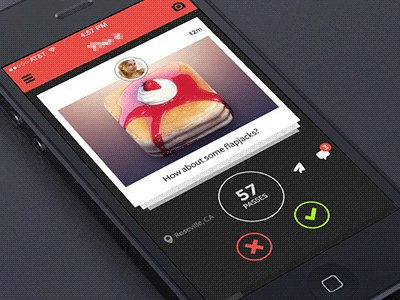
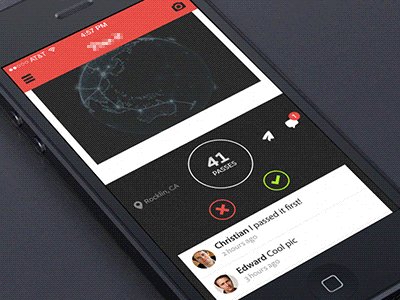
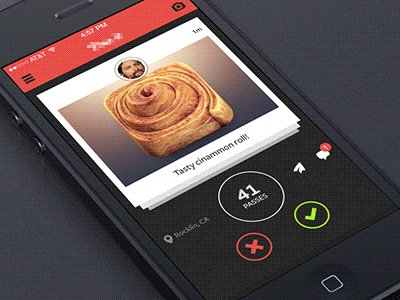
This tutorial aims to provide a score board implementation. You can have a look at the example from above image.
Compatibility : Android 3.0+
For a working implementation, Have a look at the Live Demo and download the Sample Project - attached :)
Create a project with minSdkVersion 11 (Android 3.0)
1. Here we need to create a package for dropping out Score board libraries. And we need to declare necessary styleable in res folder.
2. Create a xml file named attrs.xml in res ⇒ values.
<!-- ... --> <resources <attr name = "contentText" format = "string" /> <attr name = "backcolor" format = "color" /> </resources |
<!-- ... -->
4. After creating the libraries you can move to design the layout. Create your main layout, as follow :
<!-- ... --> <com.scoreboard.lib.ScoreBoard app:backcolor = "@android:color/transparent"/> android:layout_alignParentRight = "true" android:layout_alignParentTop = "true"/> android:layout_centerInParent = "true" android:layout_marginBottom = "30dp" app:backcolor = " app:contentText = " app:forecolor = "#FFFFFF" app:lineWidth= "3dp"/> <!-- ... -->
5. Open up the MainActivity.java and declare the ScoreBoards and initialize.
// For starting up the circle line progress around the Scoreboard
startView.start(new Random().nextFloat());
// For changing the value of Scoreboard
startView.change(new Random().nextInt(100));
Live Demo : Source code : Click here to download. Source link : http://android-arsenal.com/details/1/1866 As always, Thanks a lot for reading...
Don't forget to share this post if you found it interesting!
If you find something to add to this post? or any other quick
thoughts/hints that you think people will find useful? Share it in the
comments & feedback's are most welcome.
|
This comment has been removed by the author.
ReplyDeleteTq for sharing valuable information with us about study bible
ReplyDeleteTo recover lost files click on: android data recovery
android data recovery apk without root
android data recovery software
android data recovery app
android data recovery free
android recovery
diskdigger for android
One of the knowledge stuffed blogs i've ever seen. It helps revamp existing technology and architecture, using constantly evolving strategies to drive improved market performance. reffer the given blog for more info Application Modernization Services or
ReplyDeletereach +18882075969 for more information